Accelerated Mobile Pages (以下簡稱 AMP ),是 Google 提出的一項加速手機版網頁內容瀏覽的技術,你可以把它想像成是 Facebook 的 Instant Articles。使用此技術後,Google 將會針對你的頁面建立一個快取,所以當使用者從手機搜尋並連結到你的網頁的時候(實際上不是由你的主機提供網頁檔案),手機瀏覽器可以很快速地開啟快取頁面,此篇文章先且不討論使用此技術會帶來的影響,而是讓你了解,如何讓你的 WordPress 網站支援 AMP。
安裝 WordPress AMP 插件
要讓網頁支援 AMP,必須製作符合規格的網頁,google 定義了一些amp的標籤,您可以前往 google amp網頁了解符合amp需求的網頁規範。不過很幸運的 Automattic 製作了一個 AMP 的插件,讓你可以快速讓你的wordpress網站支援 AMP。
下載安裝並啟用後,即可讓你的網站支援 AMP。
測試
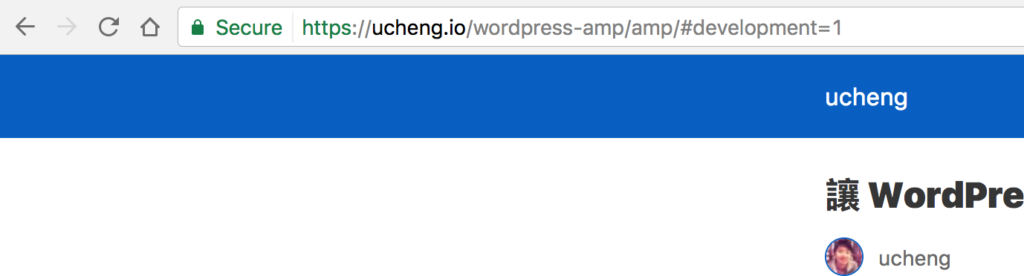
由於 AMP 網頁啟用後,google需要一點時間才會爬得到,如果你要確認你的網頁成功支援 AMP,可以透過以下的方式確認。在瀏覽起中開啟你網站的某篇文章連結,並於網址後面加上 /amp,即可看到 AMP 網頁。

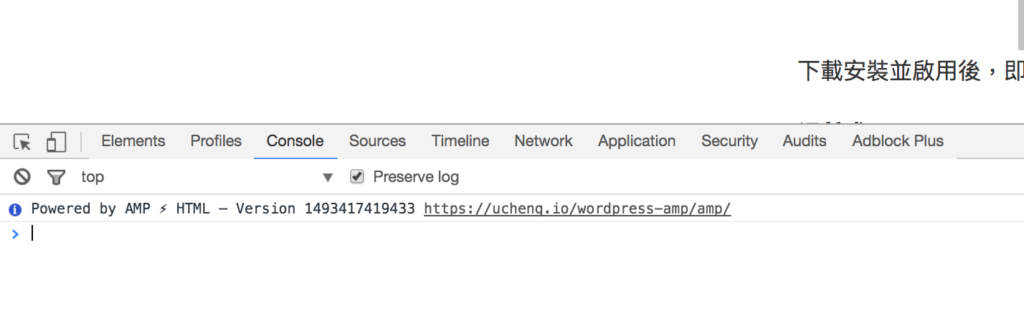
如果打開 chrome developer tool,在console中你可以看到,Power byAMP html 的相關文字

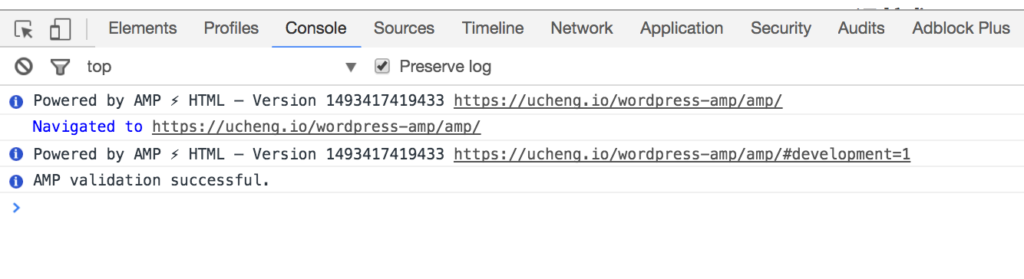
如果要驗證網頁是否符合 AMP 規範,你可以在AMP 網址列後面打上/#development=1,並重新整理。
若成功通過驗證,即會出現 AMP validation successful的訊息,接下來就等google去爬你的AMP 網頁啦!

目前這個插件能客製化的選項並不多,在 0.4版以後,你可以修改一些基本的顏色和色彩色定。

使用 Glue for yoast seo & amp
由於 WordPress AMP 插件僅提供基本的 metadata 設定,如果你使用了yoast seo,並沒有辦法使用最佳化後的 metadata,因此yoast seo針對此問題撰寫了一個小外掛 Glue for yoast seo & amp,顧名思義就是讓yoast seo和amp插件有比較好的整合,同時他也提供了更多的色彩設定選項,以及加入google analystic的功能。
安裝並啟用後,在yoast seo會多出一個 AMP 選單。

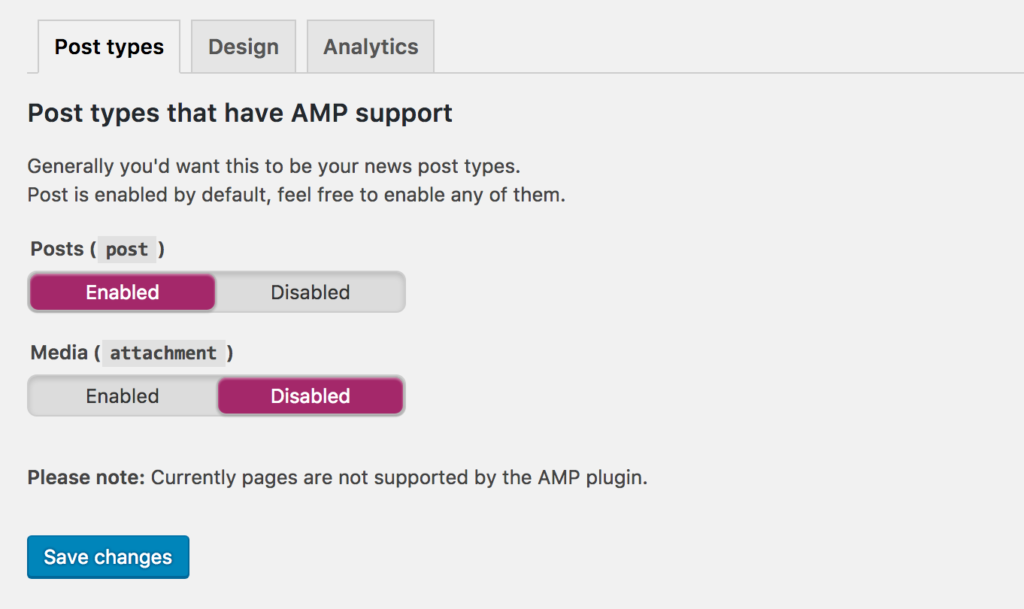
你可以設定要支援 AMP 文章類型,在此篇文章發布前,頁面(page)還不支援

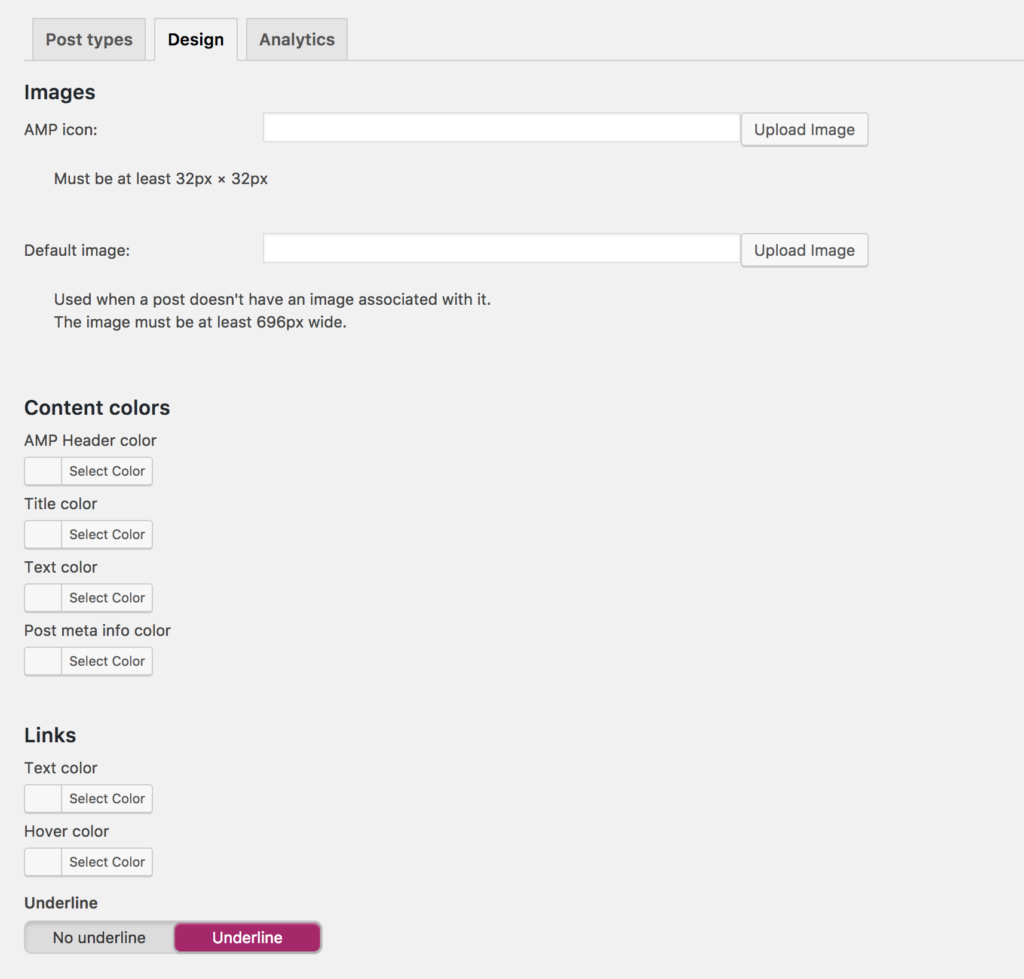
你也可以做更進階的外觀設定,像是AMP 網頁的logo,或是內容的顏色等等。

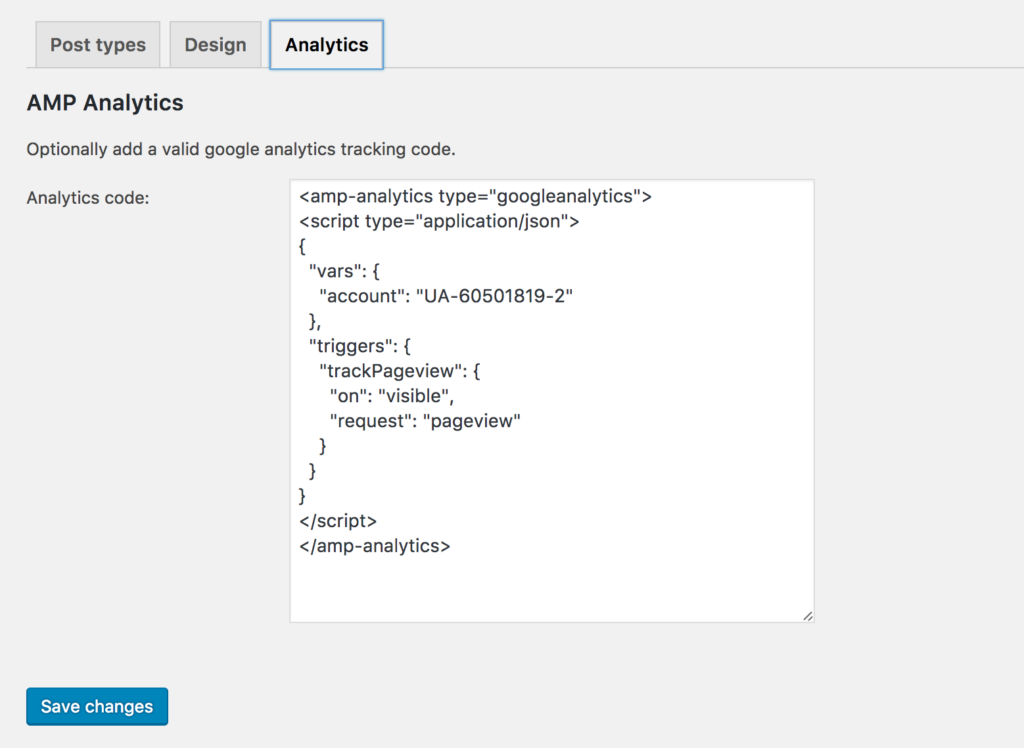
也可以加入ga的追蹤碼,請參考 Adding Analytics to your AMP pages,如果你有使用 MonsterInsights plugin 插件(之前叫做 Google Analytics by Yoast),他會針對AMP 和google analystic有較進階的整合。

如果設定正確,過一陣子之後應該就可以在GA看到AMP網頁的瀏覽數據了。
除了在GA中檢視數據外,你也可以在Google search console 中檢視amp網頁的瀏覽數據。在搜尋分析中,將搜尋結果呈現方式設定為AMP非複合式搜尋結果即可。

到此為止,我們算是完成了 wordpress 網站和 AMP 的基本整合,同時還讓yoast seo 以及 google analystic 都能夠和AMP 一起運作。
在接下來的文章,我們會陸續探討你的網站是否該使用AMP ,以及使用AMP 對網站seo搜尋和廣告的影響。