先前我們介紹過如何使用 DesktopServer 進行本地端開發,當時文章中提到了另一款類似的付費工具 pressmatic,如今已被 Flywheel 買下,而買下之後 pressmatic 更名為 Local by Flywheel ,且變成完全免費,使用 Local by Flywheel 可以快速建構本地端的開發環境。
Flywheel 於日前也被 WPEngine 收購了,所以將來也許 Local 也會加入對 WPEngine 的整合。
目前 Local 除了免費的版本外,也提供了付費的版本,付費的版本多了一些進階的功能,像是團隊的協作,以及可以直接將你在電腦上做好的網站同步到 Flywheel 上。免費和付費版本的比較可以參考官網的比較圖 。
1.下載 Local
到 https://local.getflywheel.com/ 下載

2.啟用 Local
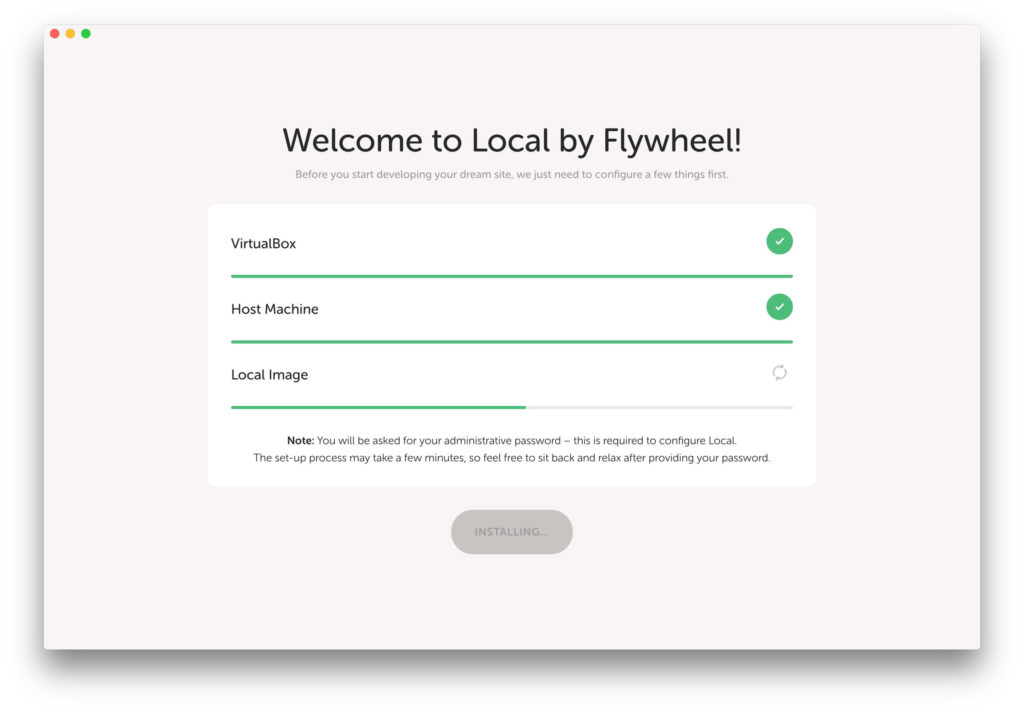
第一次啟用時需安裝一些軟體,從畫面可以知道,Local 的執行實際上是透過 virtualbox 的虛擬化技術

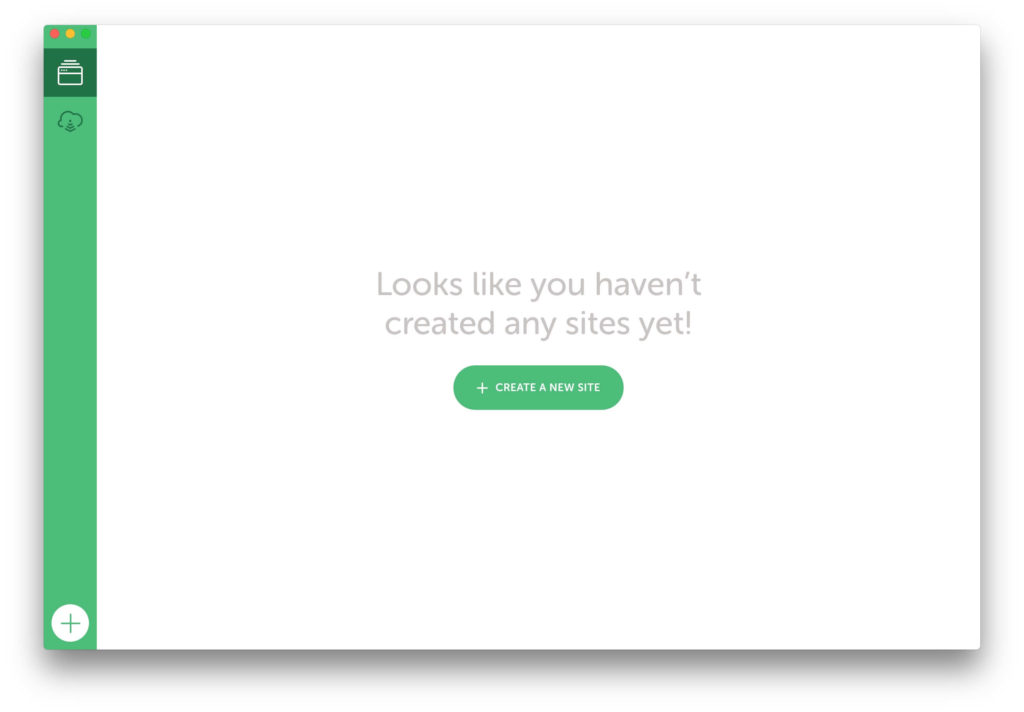
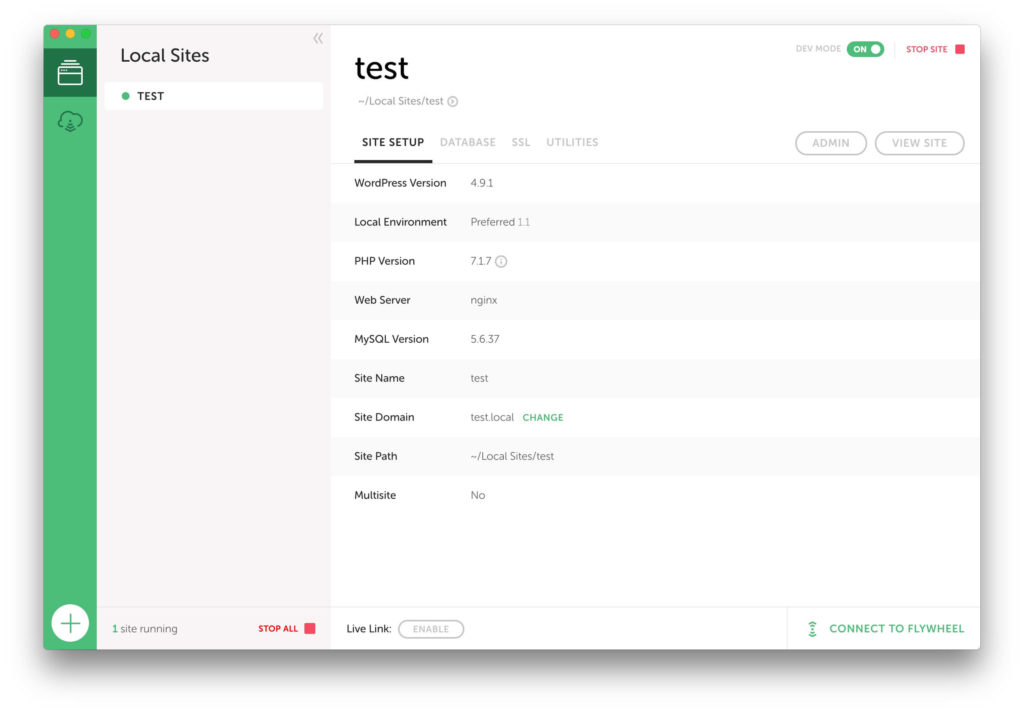
安裝完後會進入 Local 的網站管理介面,介面相當的簡潔,按下 Create A NEW SITE 開始建立你的第一個網站吧!

3.建立網站
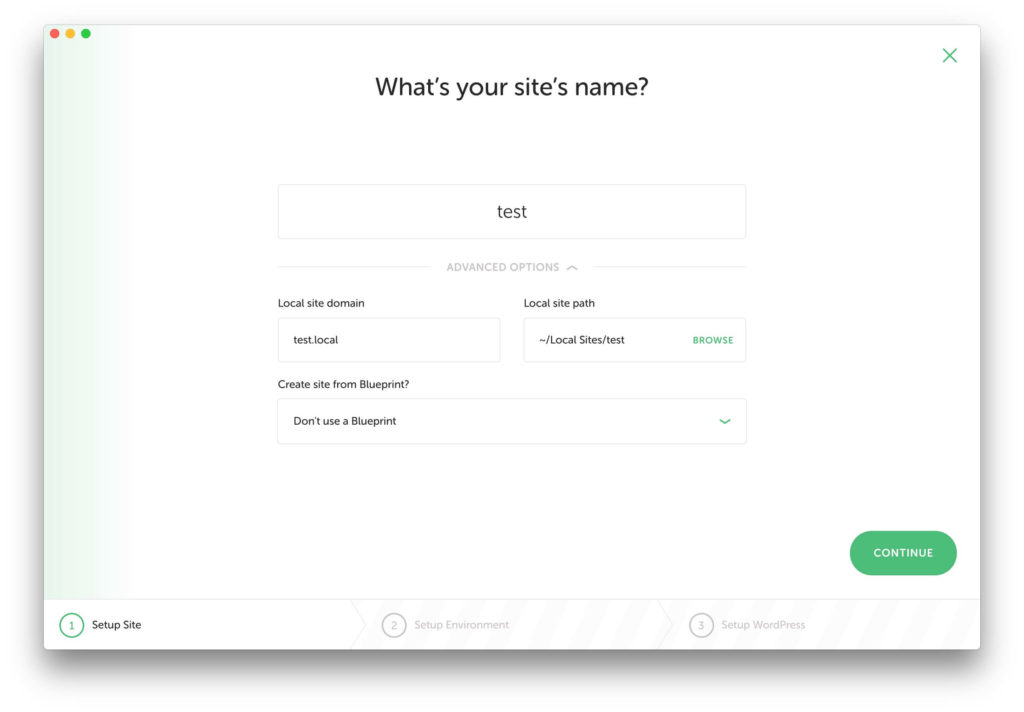
跟著 Local 的步驟即可完成網站的建立。第一個步驟需要輸入網站簡單的名稱,作為識別用,你也可以設定網站的domain,這邊預設是用.local當結尾,你也可以用.test(但不要用 .dev,因為 .dev 已經是 google 買下的頂級網域,無法作為本機開發使用)。網站資料的路徑預設是放在 ~/Local Sites/ 底下,你也可以改成你習慣的位置。
因為本地端開發經常會需要建立新網站,這時候你可以建立一個安裝包,這邊稱作 blueprint,例如你可以將 WordPress 和你經常使用的插件打包成 blueprint,這樣下次開新網站時,只要選擇這個安裝包就可以直接安裝,不用再重新下載那些經常使用的插件,是不是很方便呢!
- Step1: 輸入網站基本資訊

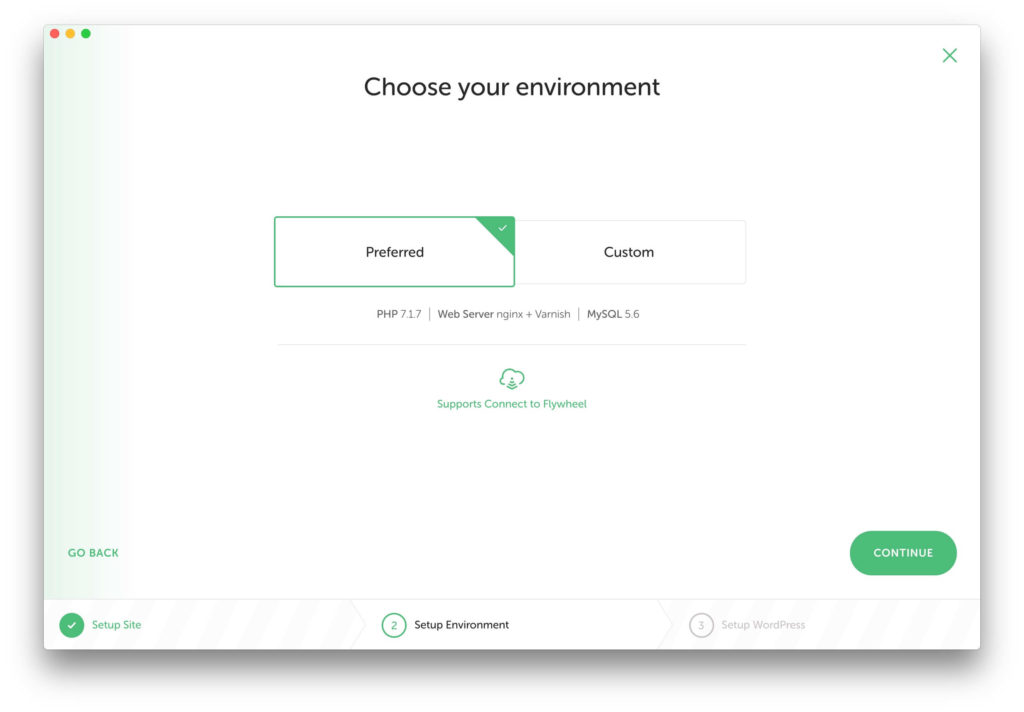
- step2 選擇網站環境

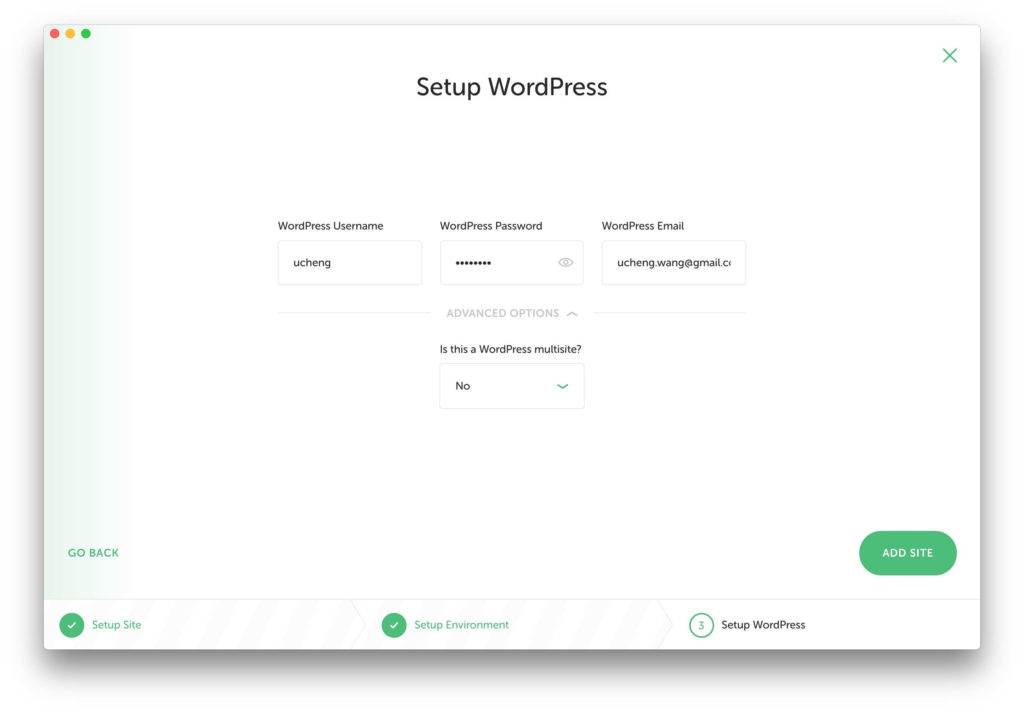
- step3 設定 wp 帳號資訊

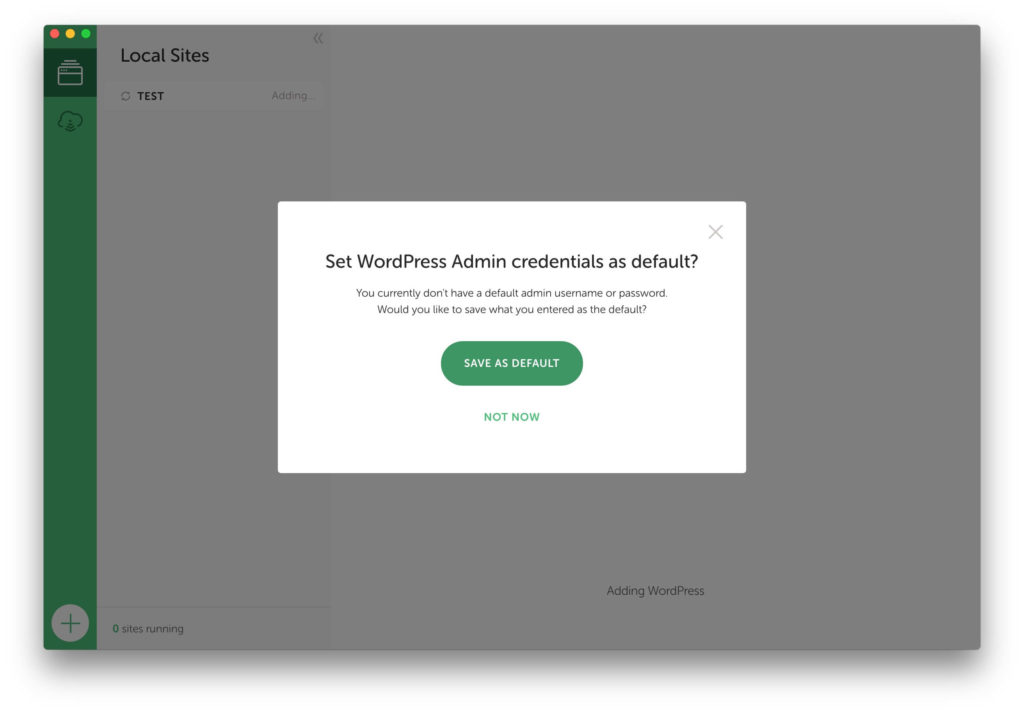
完成後按下 add site, 即可完成網站建置,由於我們是第一次建立網站,Local 會詢問要不要將剛剛設定的網站管理員帳號密碼設成預設,這樣下次就不用再重新設定。

你的第一個網站就完成囉!

在瀏覽器中輸入test.local, 即可看到我們剛安裝好的網站