如果你想要貢獻 WordPress,例如修正一個 bug,或是針對其他開發者所提交的 patch 進行測試,那麼首先你必須要有一個本機端的開發環境,這個開發環境跟我們之前介紹的架設網站的開發環境不太一樣。因為在修正bug或是測試時,所針對的版本一定是目前開發中最新的程式(尚未發佈),所以透過建置這個環境,你可以確認每個開發者的開發環境都是一致的,也比較不會產生其他問題。
如果你要建置 WordPress 本機端環境 (WordPress Local Environment),首先你必須要確認你的電腦中有安裝 Docker 以及 node.js。
1.下載最新開發中版本 WordPress
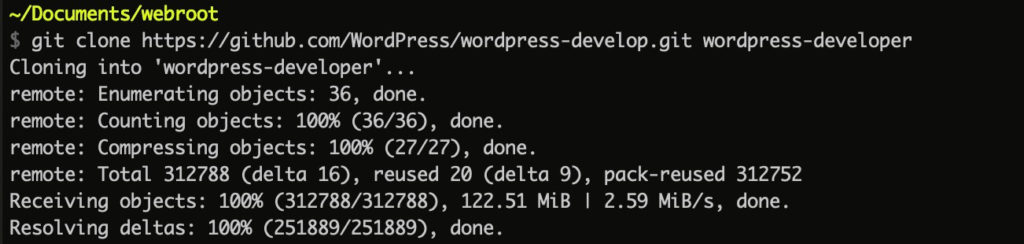
WordPress 目前開發中的版本可以在 Github 上找到,請透過 git 指令將程式碼下載到你電腦中的資料夾。

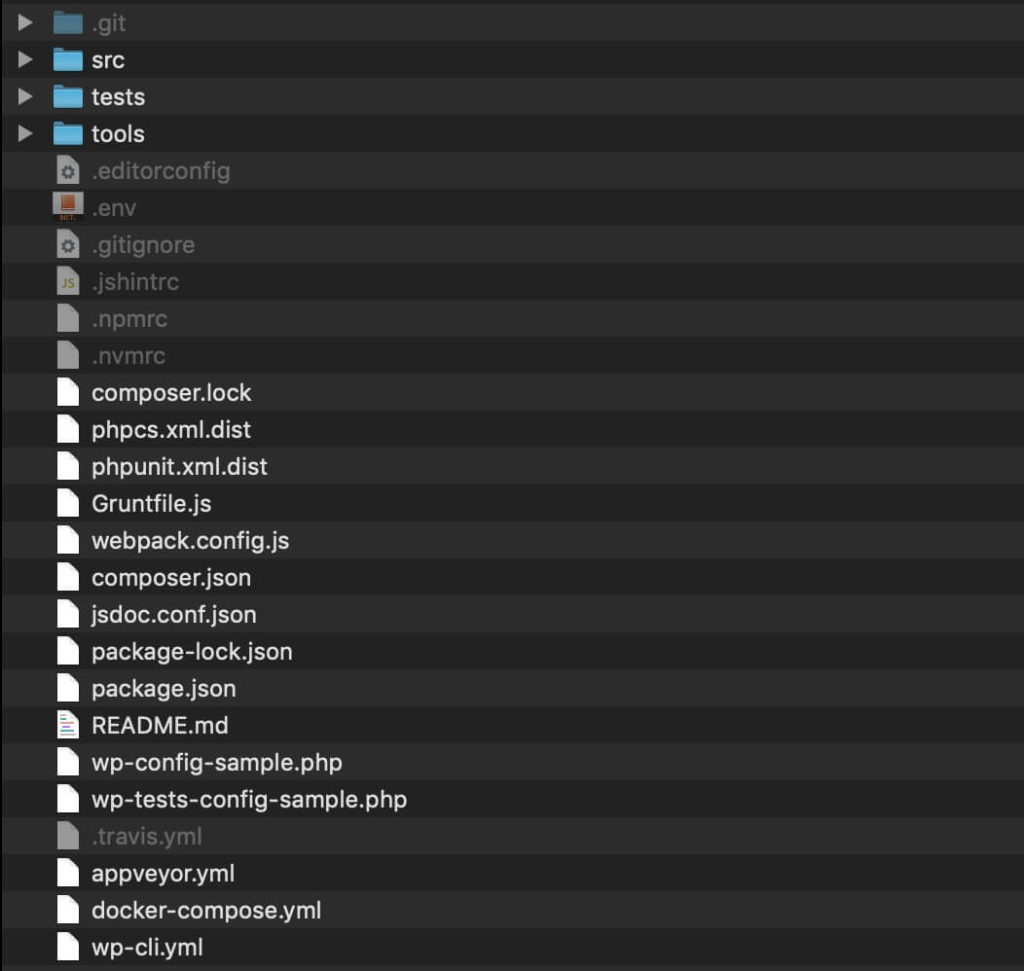
下載完成後,切換到安裝的目錄中,可以看到整個檔案目錄結構,可以看到這跟我們一般架設網站時所安裝的 WordPress 資料夾並不一樣,這個資料夾包除了包含了 WordPress 本身的核心檔案外(src資料夾中),還包含了一些讓本機環境執行起來的設定檔,以及開發和測試的相關工具。

2.執行 npm install
在你剛剛下載核心程式的資料夾中,執行 npm install。這個指令會根據 package.json 中的定義安裝相關的套件到 node_modules 資料夾中。

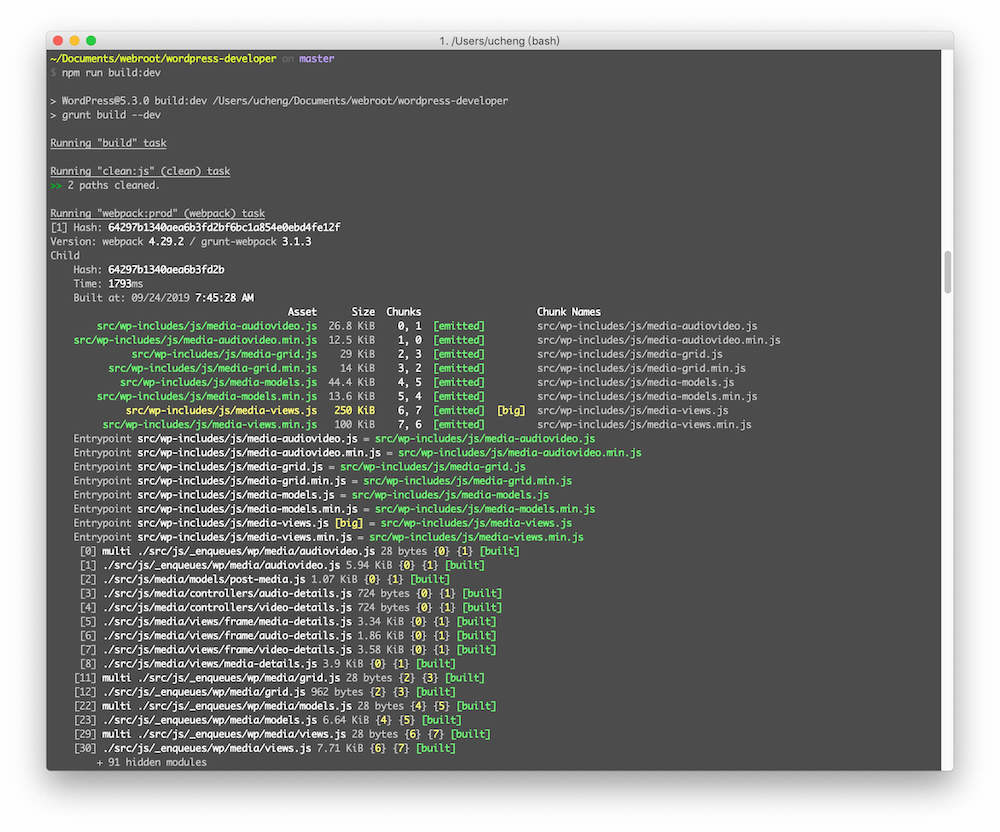
3.執行 npm run build:dev
這個指令會執行一些工作,例如確認程式碼的格式是否符合標準,同時根據設定將程式準備適合開發者使用。

4.執行 npm run env:start
這個指令會啟動 docker。

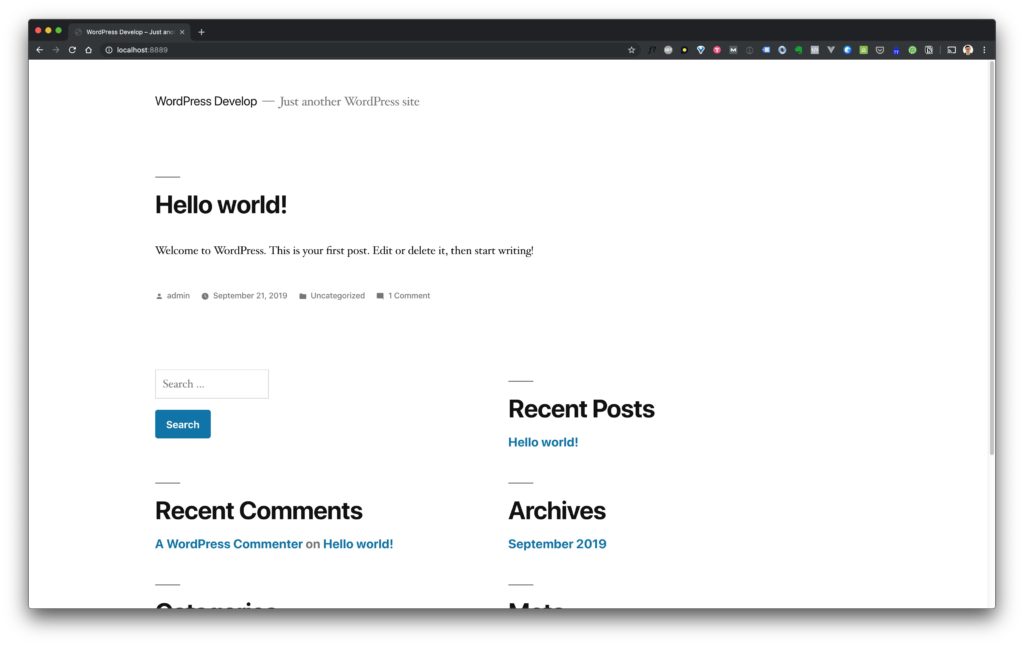
啟動之後,在瀏覽器輸入 http://localhost:8889,即可連線到剛啟動的 WordPress 網站。

5.執行 npm run env:install

6.執行 npm run env:stop
如果你要停止開發環境,請執行 npm run env:stop

結論
以上就是使用官方的工具來架設本機的開發環境,如果你要貢獻 WordPress 核心,這絕對是不可忽略的第一步喔!